
Effettuare chiamate HTTP POST con Vue.js
Effettuare chiamate HTTP POST con Vue.js
Chiamate HTTP POST con Vue.js
La guida semplice su come effettuare chiamate HTTP POST con Vue.js 1 e 2.
Ogni applicazione web moderna deve poter interagire con un server.
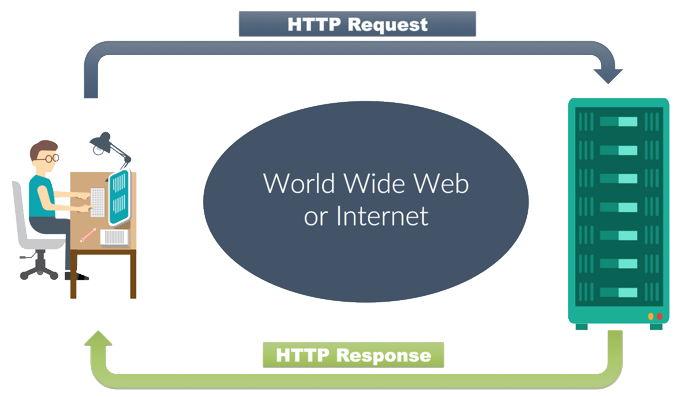
Cos’è una richiesta HTTP (in breve)?
Se non hai mai sentito parlare di richieste HTTP, si tratta di chiamare del codice da un server (di solito scritto in PHP, ma non è importante in questo caso) che ci restituirà dei dati.
Normalmente ogni sito web necessita di un lato client e di un lato server, che interagiscono tra loro tramite le richieste HTTP.
Mettiamo che vuoi creare un blog, avrai bisogno di programmare il server (il linguaggio più diffuso per questo scopo è il PHP) per ricevere i dati e salvarli nel database.
Infine dovrai semplicemente programmare il client per inviare i dati al tuo server, utilizzando una richiesta HTTP appunto.
Se conosci il PHP oltre al JavaScript ma hai le idee poco chiare dai un’occhiata alla nostra guida su come far interagire JavaScript con PHP.
Utilizzare il Vue.js per inviare richieste HTTP
Bene, prima di cominciare supponiamo che abbiate un progetto già creato con la Vue-CLI.
Recatevi quindi nella directory del vostro progetto e digitate il seguente comando per installare la libreria vue-resource: npm install vue-resource –save
Ora rechiamoci nel nostro file “main.js” e eseguiamo l’import della libreria appena installata: import VueResource from ‘vue-resource‘
Infine sempre nel “main.js” dobbiamo specificare che utilizzeremo la libreria in questione: Vue.use(VueResource);
Il nostro file “main.js” dovrà quindi avere questo aspetto:
import Vue from 'vue'
import VueResource from 'vue-resource'
import App from './App.vue'
// Usa il pacchetto vue-resource
Vue.use(VueResource);
new Vue({
el: '#app',
render: h => h(App)
})
A questo punto il codice per effettuare una richiesta post è molto semplice.
Infatti dobbiamo solo aggiungere l’oggetto http all’istanza di Vue che conterrà il metodo, in questo caso supponiamo di essere nel classico App.vue:
data ()
{
return {
..
};
},
http:
{
emulateJSON: true,
emulateHTTP: true
},
methods:
{
funzione_post: function() // Inserisco la funzione nei metodi di Vue
{
// Invio la richiesta
this.$http.post('http://sito.it/file.php',
{
titolo: this.blog.titolo, // Passo un oggetto con i dati da inviare via POST
contenuto: this.blog.contenuto
}).then(function(data)
{
console.log(data); // Stampo nella console i dati ricevuti dal server
this.dati_inviati = true;
});
}
}
Come vedete non abbiamo fatto altro che aggiungere l’oggetto “http” insieme agli oggetti “methods” e “data”, poi nei methods abbiamo definito la funzione che esegue una chiamata http post.
In questo caso abbiamo passato via post i dati “titolo” e “contenuto”.
Il codice parla praticamente da solo, è molto simile una una richiesta effettuata con jQuery.
Un ringraziamento a The Net Ninja per gli esempi da lui hostati su GitHub e per le sue video-guide.
